Our Goal
We wanted to make future updates as easy as possible, so we developed a library of new components that can be implemented in their CMS. This approach addressed the limited functionality of their old site, making it much simpler for them to manage their site content. We also set out to improve visitors journeys on their site, making it a place where potential customers could find what they are looking for more efficiently.
Research
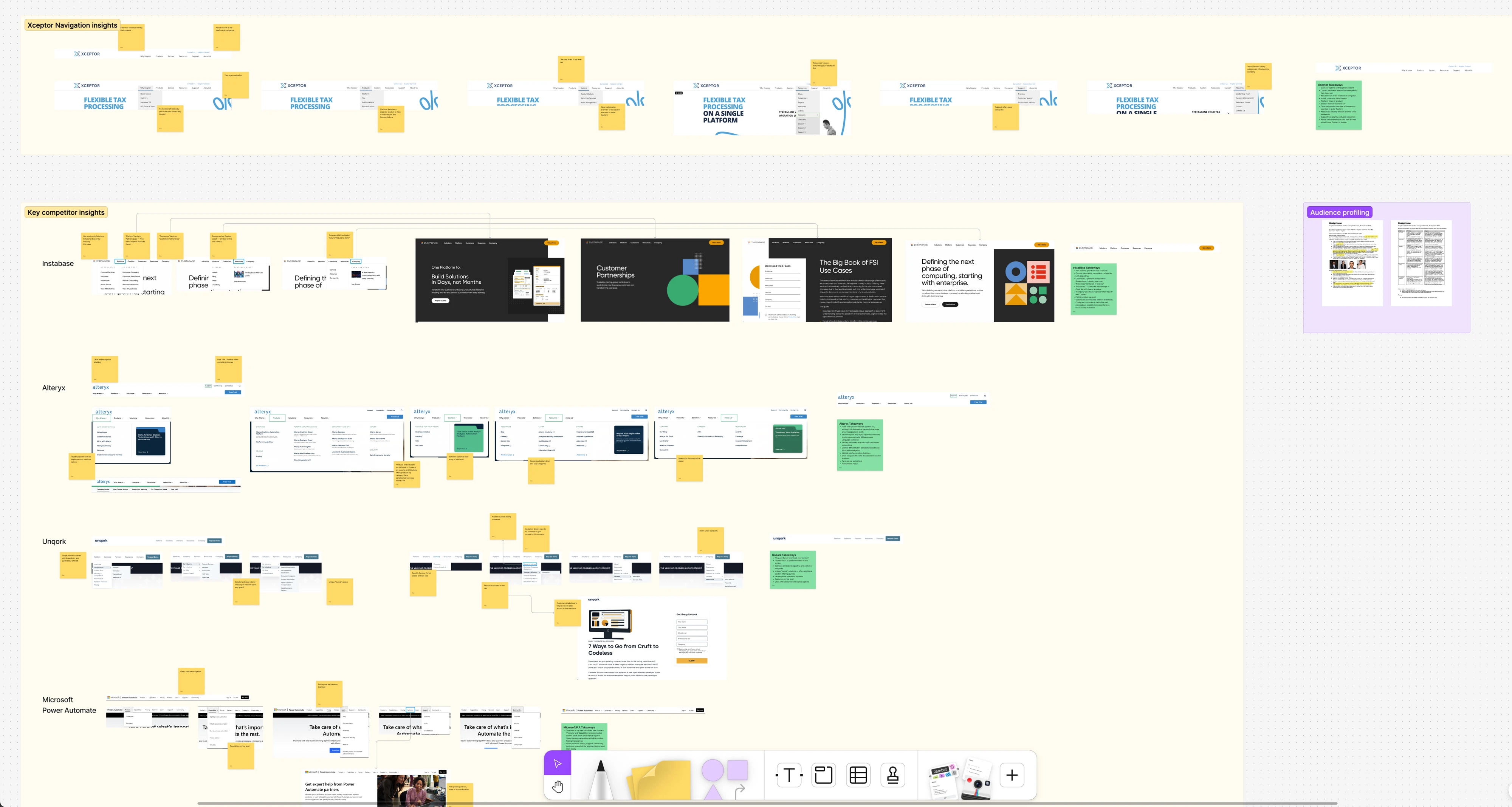
We began by auditing Xceptor's existing navigation structure and UI, followed by an analysis of their competitors. This comparison allowed us to assess different UI patterns and identify common themes in their industry. We gained valuable insights into areas where Xceptor's navigation could be improved, particularly in service clarity. Based on these findings, we decided to completely rethink their navigation to be more intuitive.
A snapshot of a competitor analysis—©Designhouse
Ideation
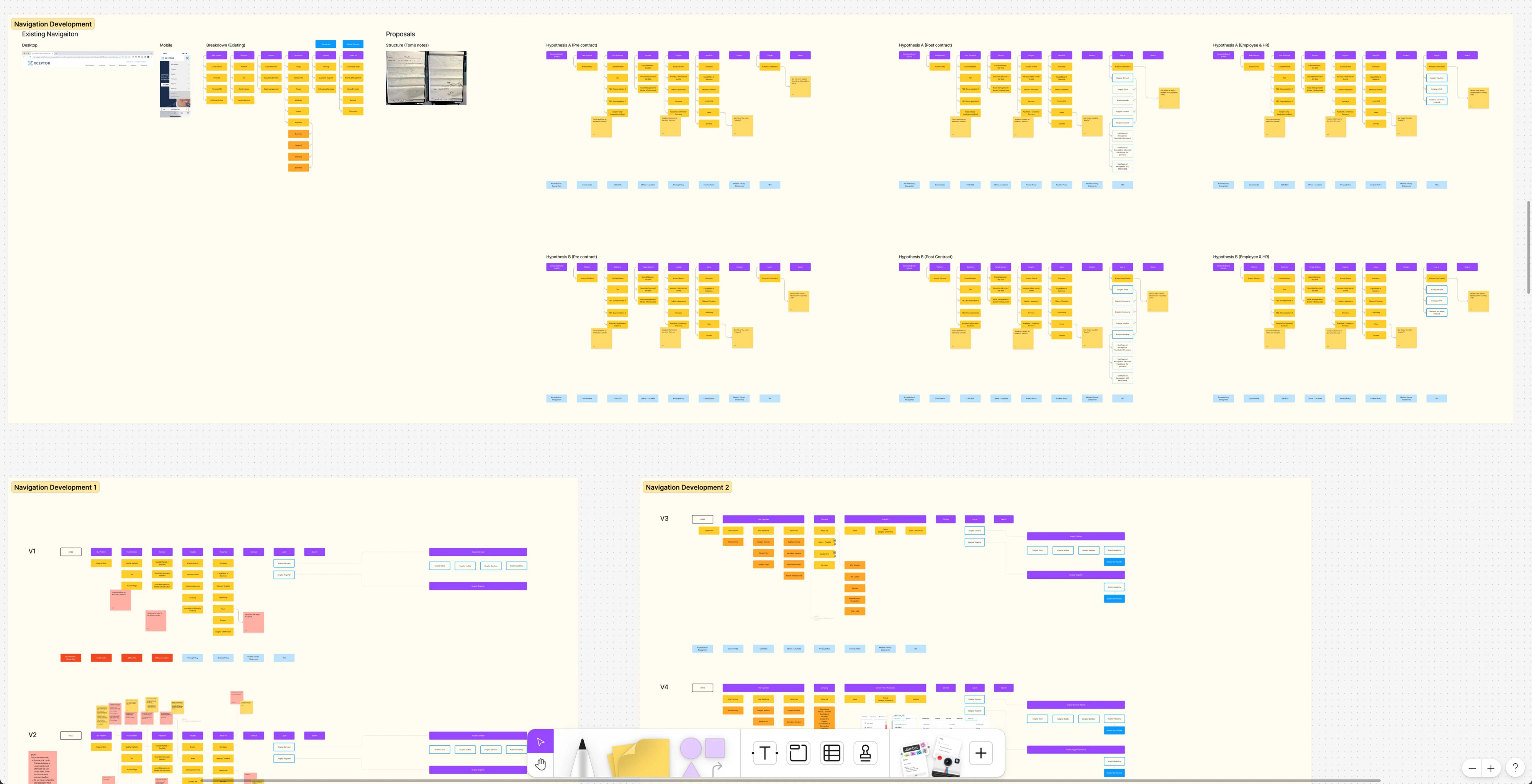
We used insights from our competitor audit to propose new navigation structures. We worked closely with the client throughout this process, presenting multiple solutions and refining them based on their feedback. Together, we aligned on an approach that best suited their goals while staying in touch with industry trends.

A snapshot of the ideation board—©Designhouse
Wireframing
After Xceptor approved the new navigation, we moved on to creating wireframes. We tested user flows to make sure everything worked well, collaborating closely with the development agency responsible for building the wireframes. This helped us see how users would navigate the new site and make any necessary adjustments.
Prototyping
Once the wireframes were approved, we put them together to create a prototype showcasing the website's functionality, and user journeys.

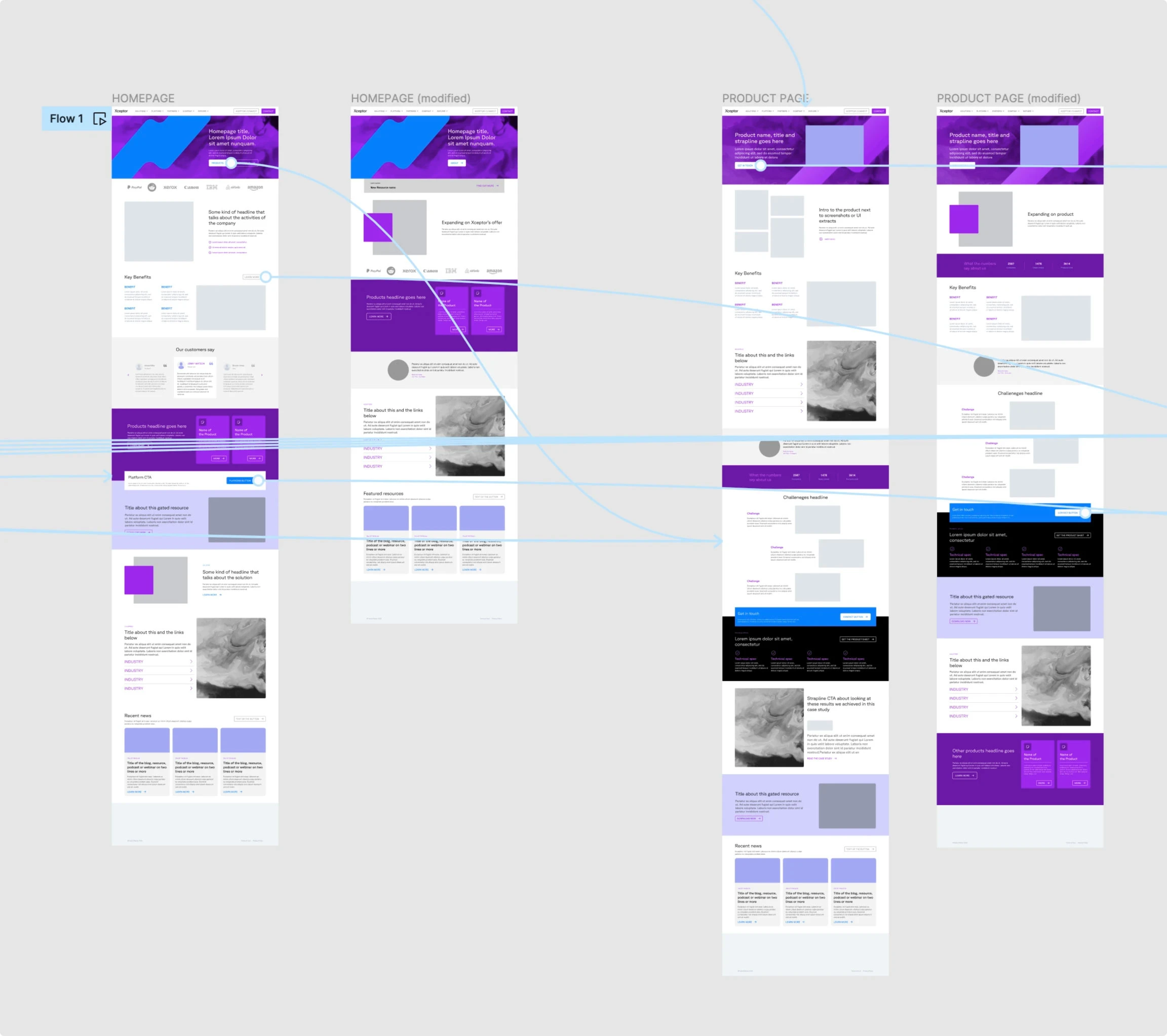
A snapshot of the prototype—©Designhouse
Visual Design
We incorporated Xceptor's updated branding to design the look and feel of the website components, while the development agency handled the assembly.

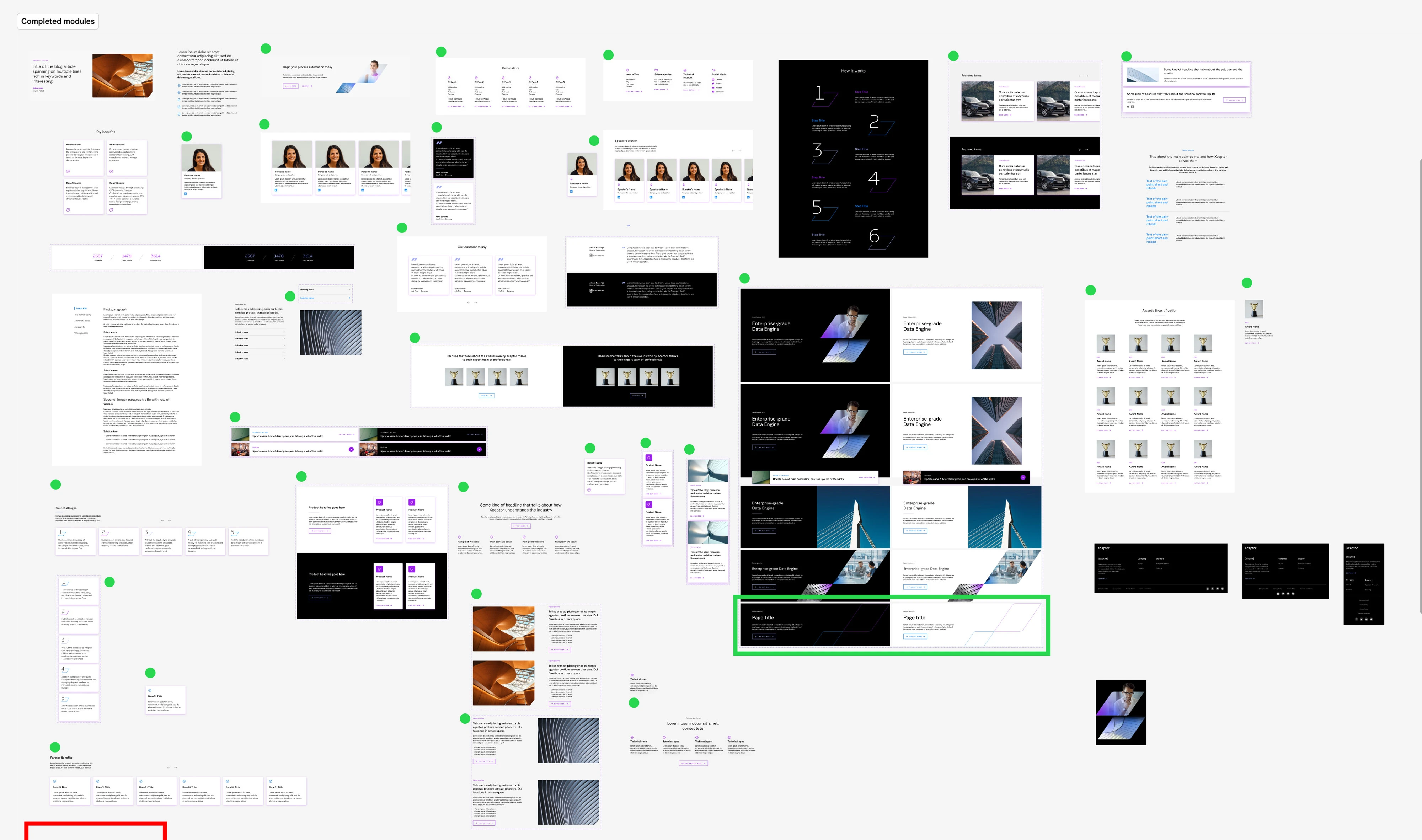
A snapshot of the components—©Designhouse
Development & Implementation
Throughout the project, we collaborated closely with an external development agency, ensuring clear and effective communication as they handled development. To support a smooth implementation of Xceptor’s new branding, I created a comprehensive digital style guide, providing clear guidelines to help the agency maintain consistency.

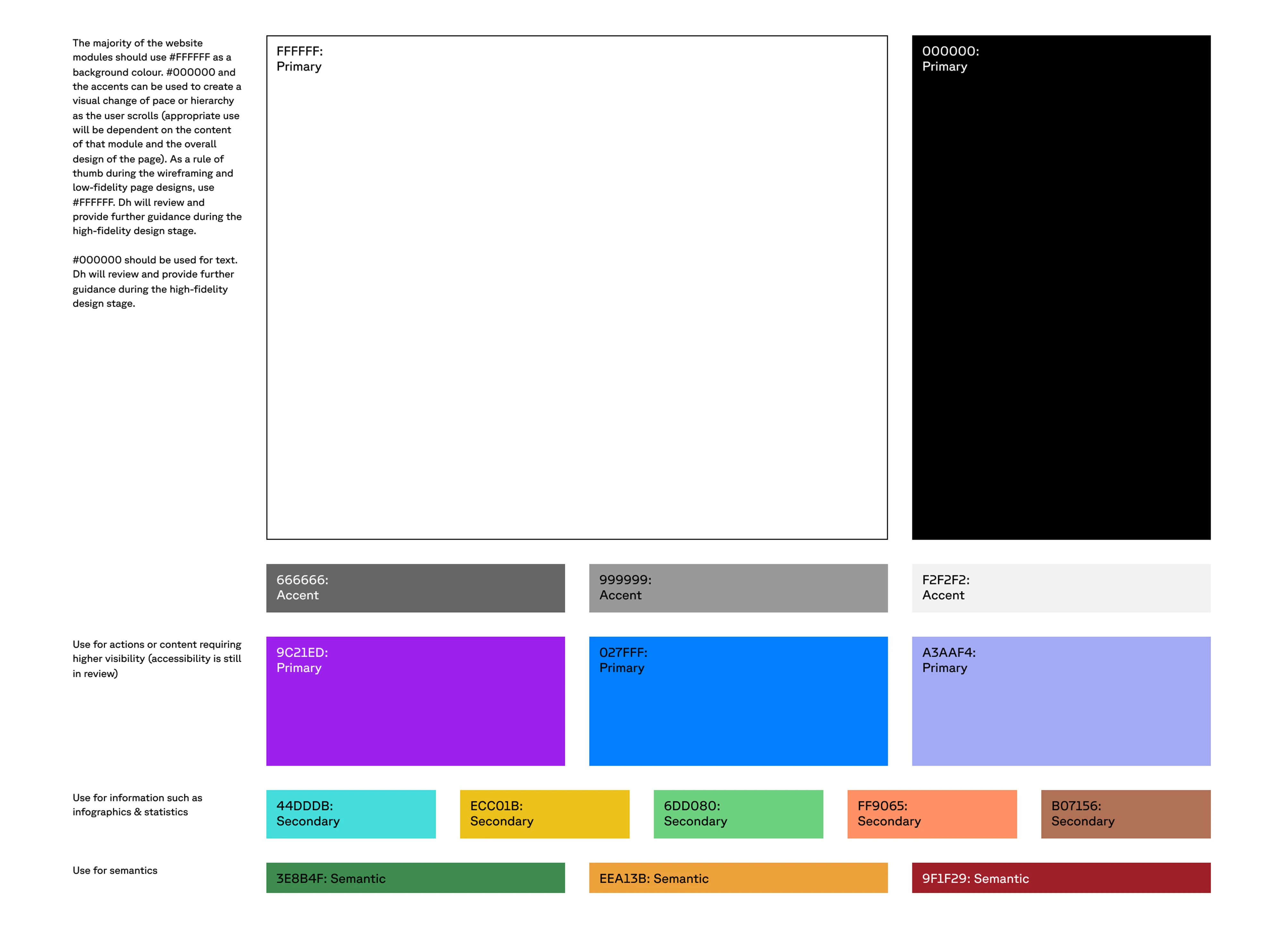
A snapshot of the style guide—©Designhouse
Xceptor’s insights helped us quickly kick off our research and create a website that is easy to use and looks great. As thought leaders in their industry, Xceptor's expertise and services shines on their site.